ホームページにて、お問い合わせフォームを設置するべきか悩んでいる人も多いかと思います。
特に個人のブログなどWordPressに関しては、難しいところですよね。
今回はWordPressのContact form7の、
- お問い合わせフォームの設定方法
- 上級者向けのカスタム方法
についてまとめています!
お問合せフォームについて悩んでいる方は、参考にされてみてください(^^)
ホームページにお問い合わせフォームは必須?

ホームページのお問い合わせフォームについては、結論から言うとあった方が良いです。
その理由は、訪問者が気軽にお問い合わせ出来るようにするため。
手間がかかるんだったら電話の方が・・と思う方もいるかもしれません。
しかし、お問い合わせフォームがない場合、電話1本という形となってしまいます。
電話が苦手な人や時間が合わないという人にとっては、選択肢が少なくなってしまいますよね。
また、よりよいページの作成にも繋がる可能性もあります。
しかし、お問合せフォームも使いにくいものだと、あまり意味がないもの。
そのため、使いやすいものを意識して作成することが大切なんですね!
「Contact Form7」は、お問い合わせフォームを簡単に作る事ができるプラグインで、簡単3STEPでちゃんとしたお問い合わせフォームを設定することができます。
- 「Contact Form7」をインストール
- お問い合わせフォームを作成
- 固定ページにお問い合わせページを作成
では、次の章で順番に設定してみましょう!
Contact Form 7の使い方(設定方法)は?

Contact form7というものは、WordPress内でお問い合わせページを作るのにとても便利。
自力でページを作成する場合には、かなり専門的な知識が必要になりますよね。
しかし、Contact form7のプラグインはとても簡単に設定出来ます。
WordPressだとかなり定番のものになっていて、使い勝手も抜群です!
ここからはContact form7の設定方法について、ご紹介します。
Contact Form7のインストール方法
まず、Contact Form 7をインストールすることから始めます。
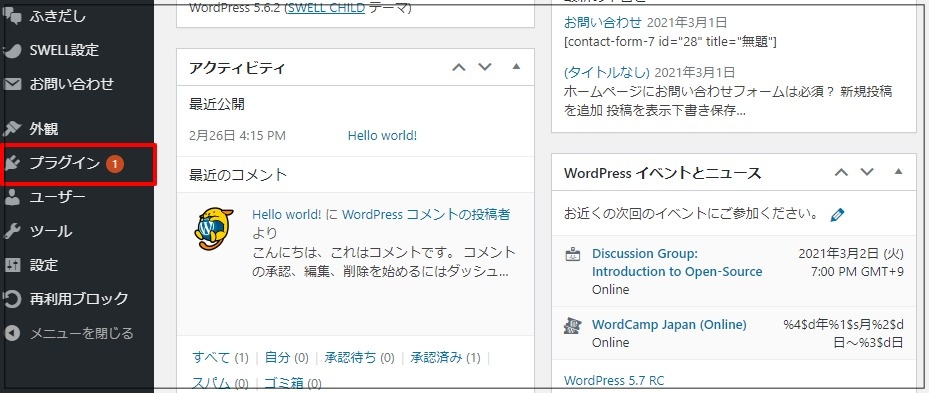
WordPressの管理画面にある、左メニューを見てください。
プラグインという場所を選択します。

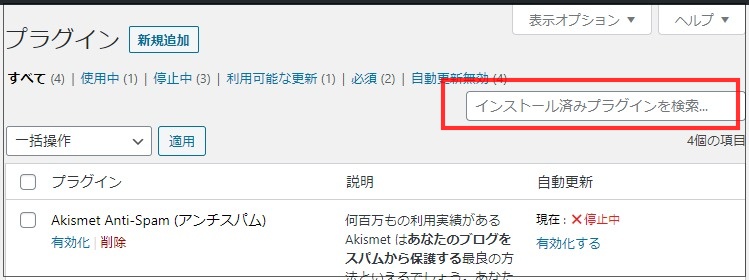
そして、上部にある新規追加を選択。
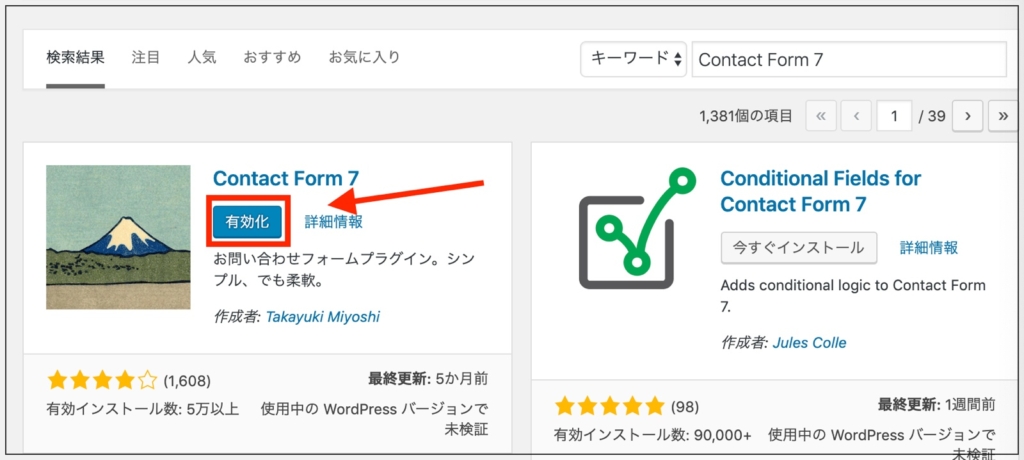
そして、画面右側の上にあるプラグインの検索窓から『Contact Form 7』と入力します。

その後、『今すぐインストール』をクリックし、有効化をクリック。

この方法でインストールは完了となります。
Contact Form7の使用方法
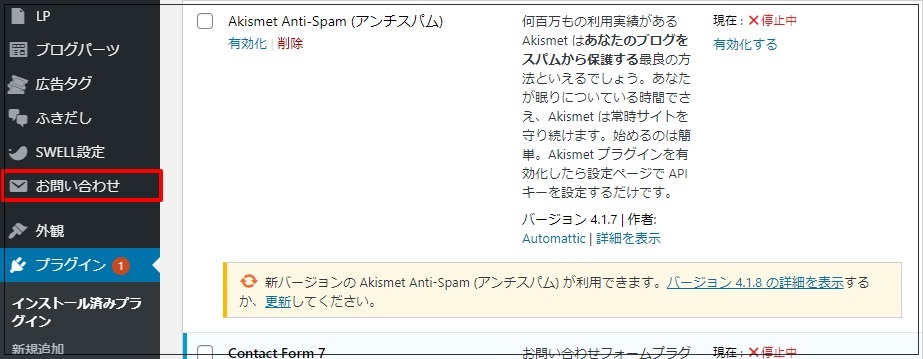
Contact Form7をインストールし有効化にすると、管理画面の左メニューに「お問い合わせ」という項目が追加されています。

この項目をクリックすると、コンタクトフォームの画面になります。
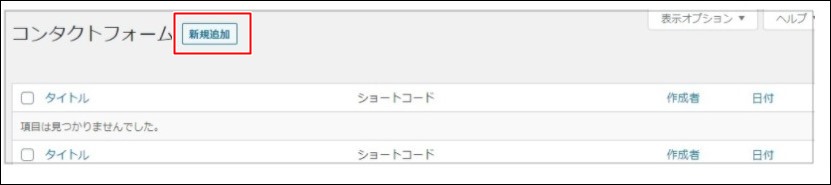
ここで上部のコンタクトフォームの右にある『新規追加』をクリック。

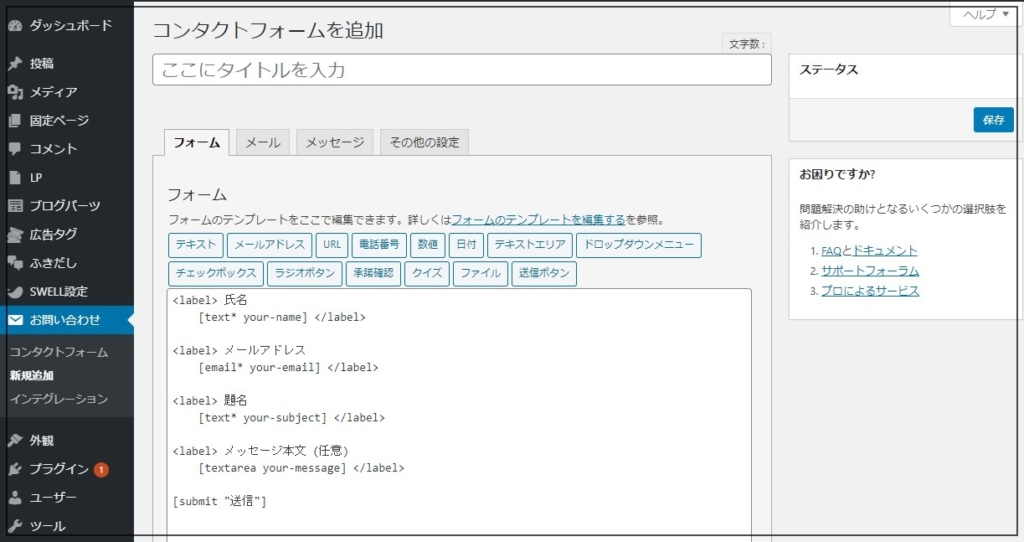
そうすると、下記の画像のような画面が表示されます。

タイトルには、分かりやすく「お問い合わせ」と入れておきましょう。
ここまでの操作だけで、ベーシックなお問い合わせフォームの下準備は完了です。
もし色々な設定を付けてカスタマイズしたい場合は、次の「Contact form7のアレンジ方法」の内容を参考にしてみてください。
※ベーシックな設定で問題なければ、「Contact form7lフォームの公開」にお進みください。
Contact Form7のアレンジ方法
ここからは少し内容を変えたい方や、アレンジしたい方に向けて解説していきます。
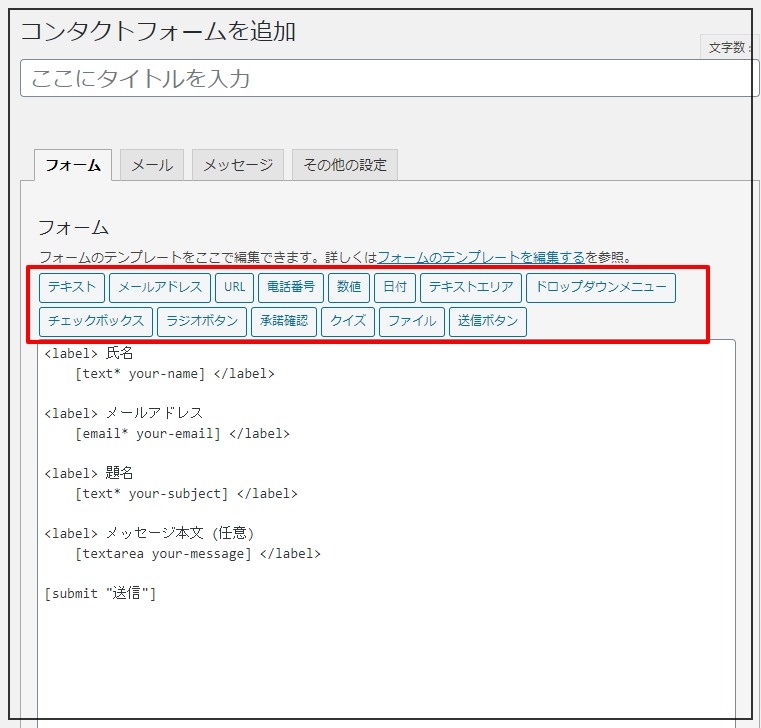
画像の赤枠の部分を編集することによって、お問い合わせフォームをアレンジすることが可能です。

次の項目が有効になります。
- テキスト項目・URL・電話番号の設定
- 日付の設定
- テキストエリアの設定
- ドロップダウン・メニューの設定
- チェックボックスの設定
- 承諾の確認の設定
- ファイルのアップロードの設定
- 送信ボタンの設定
しかし、ここで注意点もあります。
フォーム内の入力欄はHTML形式となっているため、カスタムする際はHTMLについて把握していると楽です。
あまり自信のない方や知らないという方は、そのままの設定でも十分だと思います。
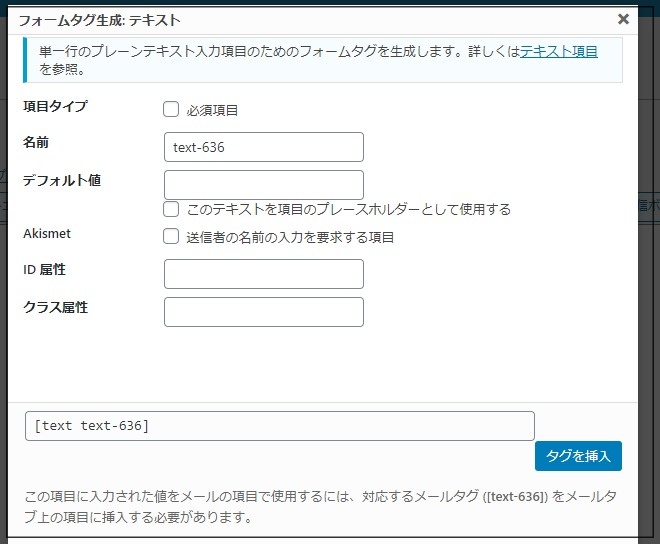
テキスト項目・URL・電話番号の設定
テキスト項目:名前や住所など短めの入力は全てこれでOK。

URLと電話番号:誤っている時のために、自動的に入力のやり直しが出来る設定になっています。
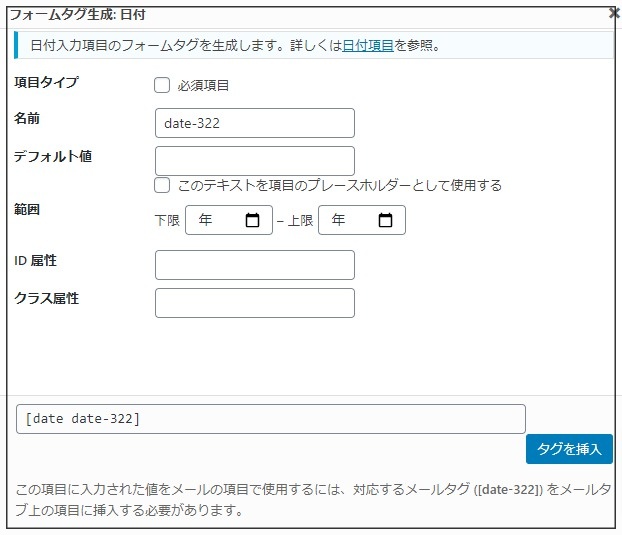
日付の設定
日付については、主に生年月日などが必要な時に使用します。

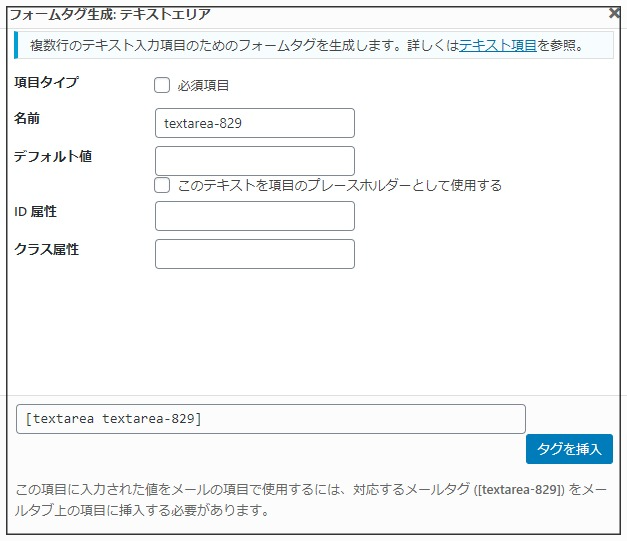
テキストエリアの設定
先ほどの『テキスト項目』については、主に短いものが対象。
その範囲も1行ぐらいが上限となっていますが、こちらのテキストエリアは何行でも入力可能です。

特に、お問い合わせの内容を記入してもらう時など長文になりますよね。
そういった際には、こちらで対応することが出来ます。
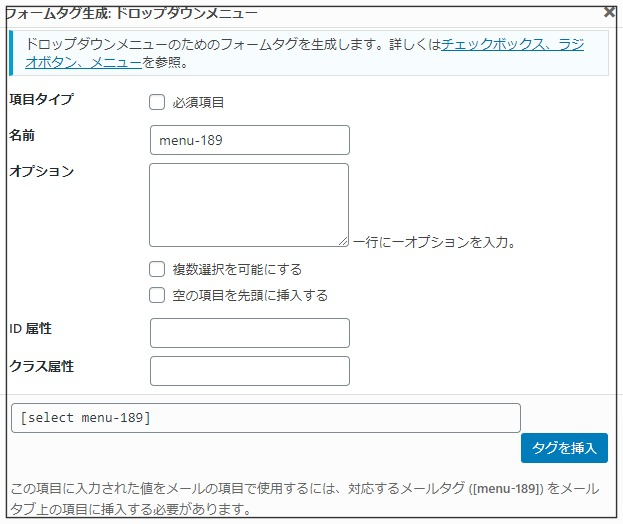
ドロップダウン・メニューの設定
こちらは、主に都道府県を選択する時などに便利。

アンケートなどで出身地を入力する際に、よく目にするタイプかと思います。
都道府県を例に挙げるとした場合、オプションの箇所は47都道府県名をすべて入力することになります。
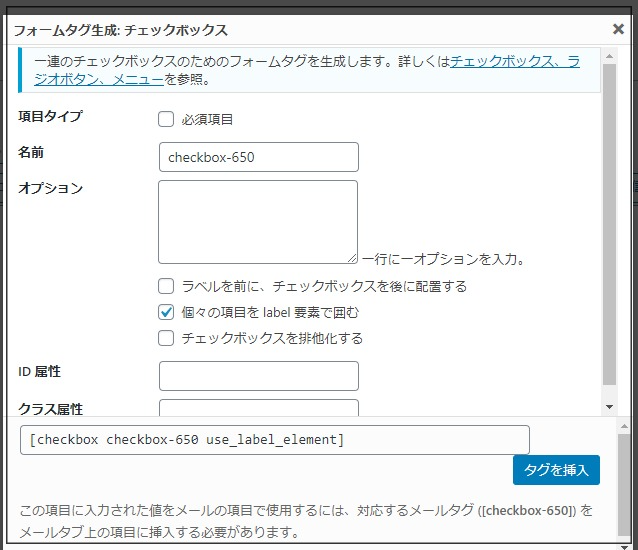
チェックボックスの設定
チェックボックスは、選択形式や複数のものを選択するときに便利です。

お店を例に挙げた場合、
- 当店を知ったきっかけとなったものを選んで下さい(複数可)
- 当店のSNSでチェックしたことがあるものを選んでください
など、このように複数選択する可能性がある場合に便利です。
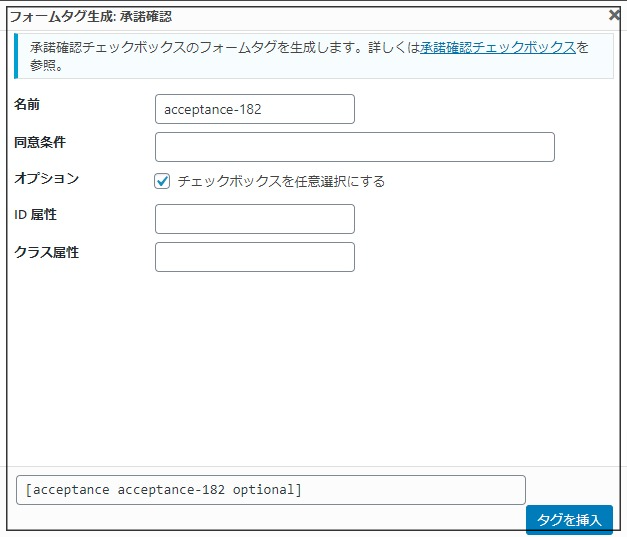
承諾の確認の設定
こちらは、個人情報の取り扱いなどの時に、表示することが出来るもの。

同意条件のところに任意の言葉を入れてみてください。
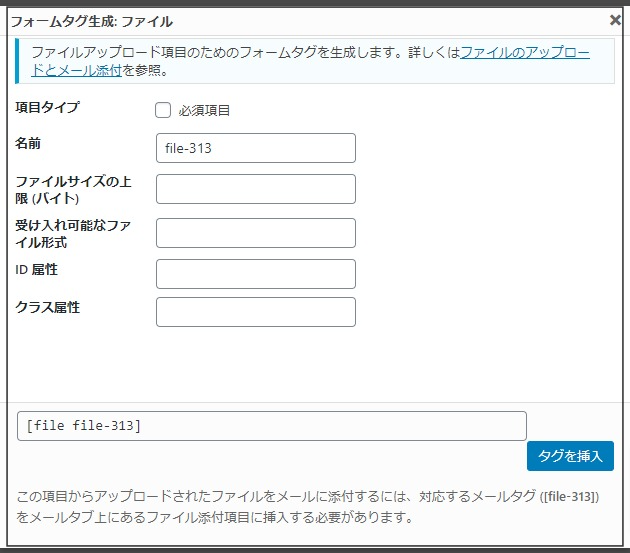
ファイルのアップロードの設定
ファイルのアップロードを使用すると、ファイルを添付してもらえるようになります。

例えば、履歴書や証明写真など文章以外のものを送らなければいけない時ですね。
この項目が必要な場合、ファイルサイズの上限 (バイト)の部分は入力しなければいけません。
空欄にした場合、1MBが上限となるので注意です!
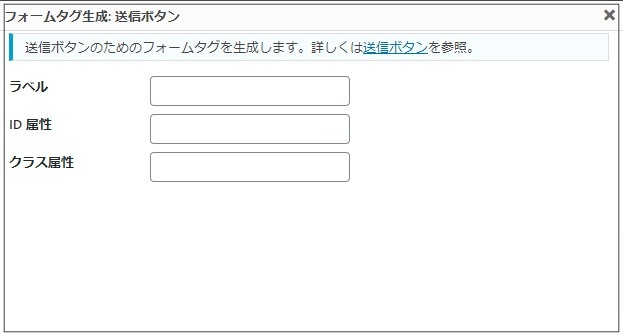
送信ボタンの設定
この設定は、フォームを入力したあとの送信ボタンを作成する部分です。

Contact form7l自動返信メールの設定
Contact Form7では、問い合わせてくれた人に対して自動で返信メールを設定することが出来ます。
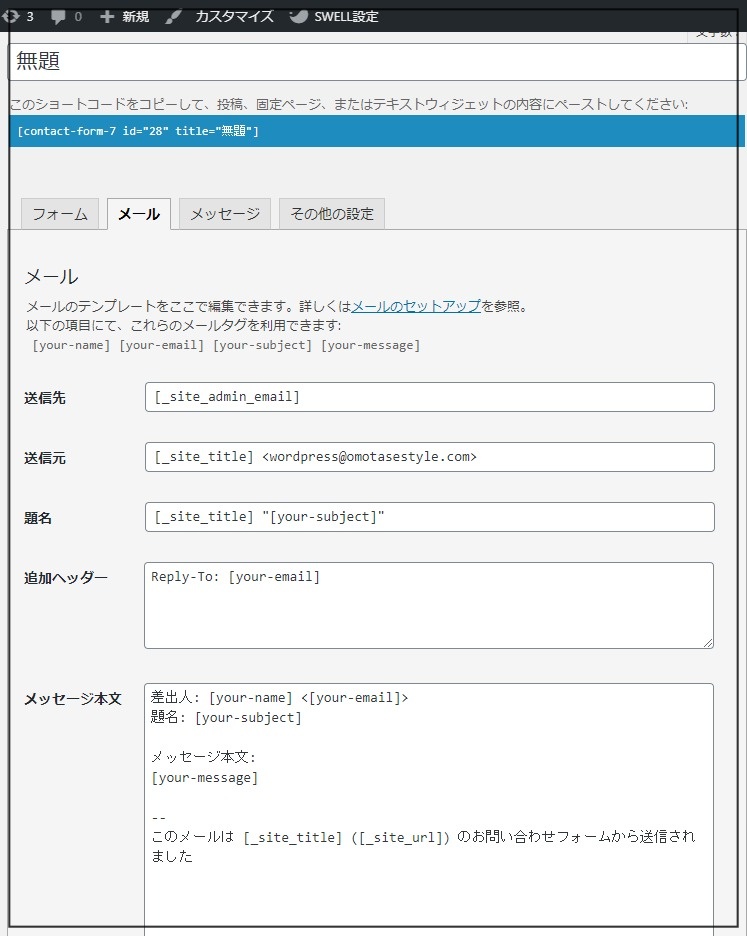
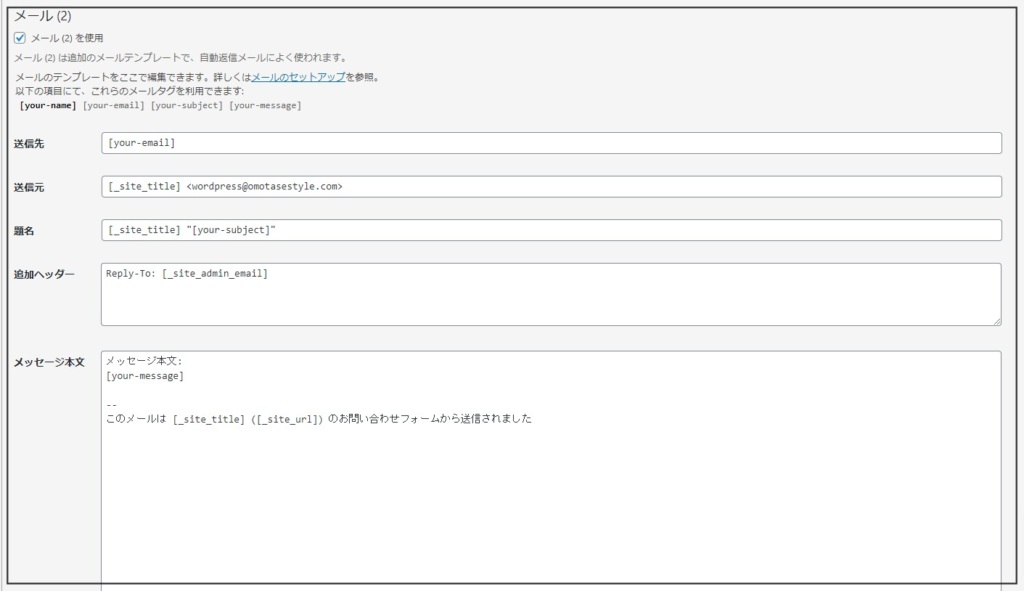
最初にメールの設定画面にいきます。

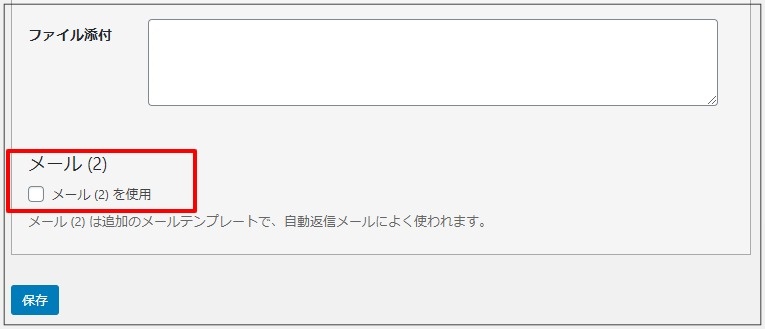
そして、下にスクロール「メール(2)」の部分にチェックを入れます。

そうすると、自動返信メールについての作成用の画面が表示されます。

ここで注意しなければならない点もあります。
- 送信先: [your-email] と入力すること
- 送信元:自身の名前を入力しておくこと。
- 題名:「お問い合わせありがとうございました」など、相手がわかる件名を入力すること
メッセージ本文の部分については自動返信メールの中身となります。
つまり、この内容がそのまま自動返信メールとして送信される形ということです。
Contact Form7lフォームの公開
全ての設定が完了となったら、あと少しの作業で完成です!

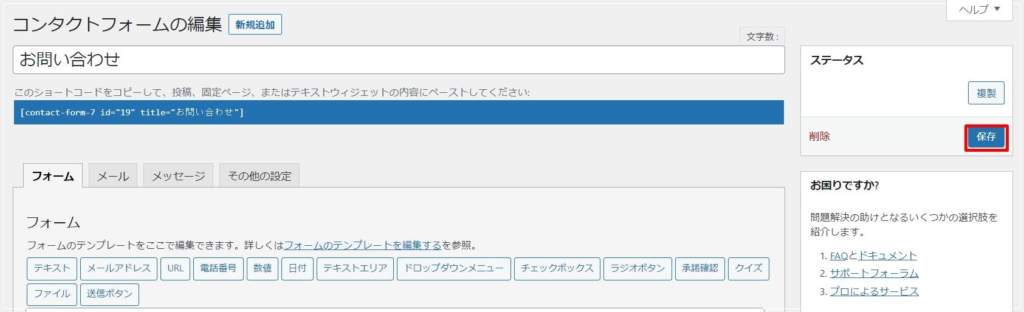
コンタクトフォーム編集画面の、ページ右上の『保存』をクリックします。
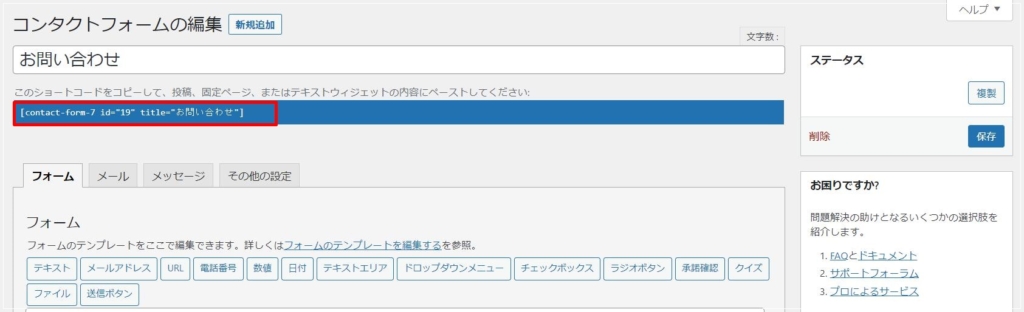
そして、画面中央に表示されるフォームのコードをコピー。
画像ですと、赤枠の部分になります!

こちらをコピーして、固定ページに移動し、『新規追加』を押します。

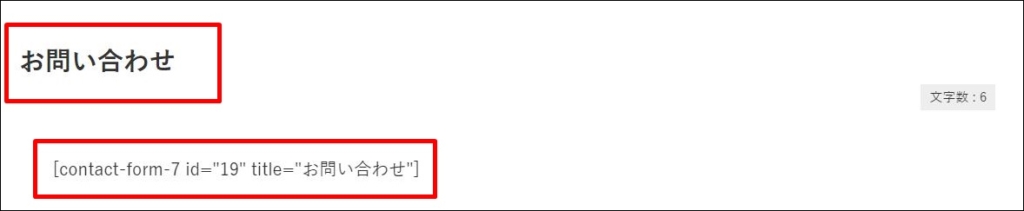
タイトルに分かりやすく「お問い合わせ」と入力し、本文エリアに先ほどコピーしたコードを入れます。

公開ボタンを押せば、完了です!
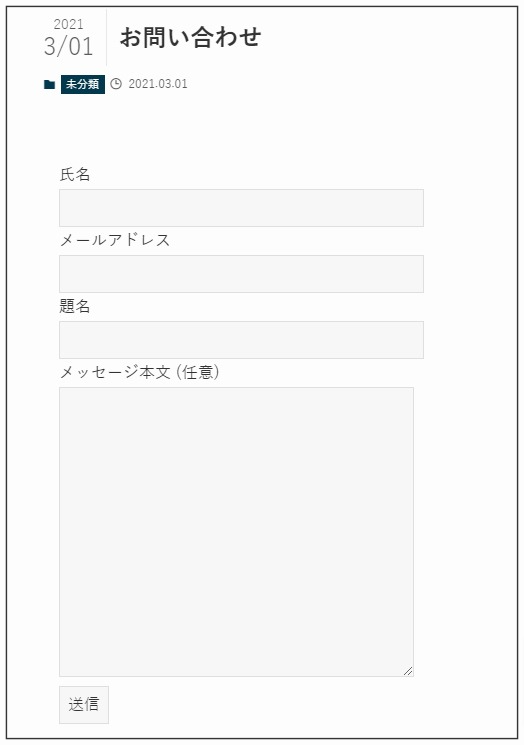
ちなみにプレビューで見ると、このような形となっています。

難しい操作はあまりなく、お問い合わせページを作成することが出来ました。
ちなみに、こちらの記事では、「Contact Form 7」でできるスパム対策についても説明していますので、併せて参考にしてみてください^^
Contact Form 7の使い方まとめ
Contact Form 7 は、お問い合わせフォームを作るにあたって、かなり優秀なプラグインです。
基本的なものが揃っているので、それで活用してももちろんOKですし、細かくこだわって作成するのも良いかと思います!
ぜひ参考になさってみてくださいね。