ブログを運営していると、やはりドメインパワーを強くしていきたいですよね。
しかし、最初にプラグインの設定をしていなかったばっかりに、知らず知らずのうちにドメインパワーを弱くしてしまっている場合があるんです!
今回は、ドメインパワーを弱くしないために、自動で対応してくれる便利で優秀なプラグイン『External Links』について紹介していきます。
- 外部リンクを送ってドメインパワーを弱くしたくない
- 読者の離脱を抑えたい
- nofollowってどういう意味?
という方は、是非最後まで読んでみてくださいね!
WP External Linksを使うべき3つの理由!

WP External Linksでは、次の3つのことが出来るようになります。
- nofollowタグを自動で挿入
- リンクをクリックすると、別ウィンドウが立ち上がる
- リンクにアイコンを設定できる
WP External Linksのメリットを1つずつ紹介していきます。
WP External Linksの「nofollow」ってどういう意味?
サイトを運営している方は、「ドメインパワー」という言葉を聞いたことがあると思います。
ドメインパワーを強くする方法は色々あるのですが、他のサイトに自分のサイトのリンクを貼ってもらう(紹介してもらう)ことも、その1つ。
そのため、誰かが自分のサイトであなたの記事を紹介してくれることが増えれば、あなたのサイトのドメインパワーも強化されていくんです。
一方、あなたのサイトで他のサイトを紹介する(外部リンクを送る)と、逆にあなたのブログのドメインパワーが弱くなってしまうんです。
この現象を防ぐためには、外部リンクを設定するときに「nofollowタグ」と呼ばれるタグを設定する必要があります。
<a href=”リンク先URL” rel=”nofollow”>アンカーテキスト</a>
しかし、毎回リンクを貼るたびに、このコードを入力するのはかなり面倒です^^;
そんな時、一括設定で自動的にnofollowにしてくれるのが「WP External Links」なんですね!

自分のブログで他サイトを紹介したいけど、ドメインパワーを下げたくない!
という人は必須のプラグインですよ^^
外部リンクで別ウィンドウに出来るメリットは?
記事にリンクを貼った場合、別ウィンドウを開く設定にしていないと、あなたの記事からリンク先に画面が切り替わってしまい、読者が離脱してしまう可能性が非常に高くなってしまいます。
- リンク先に飛んでも、再びあなたの記事に戻ってきてもらいたい
- 読者が記事途中で離脱してしまうのを防ぎたい
という人は、リンクをクリックすると別ウィンドウが開くように設定するといいですよ^^
この、別ウィンドウが開くようにする設定も、通常であればタグを都度入力する必要があります。
target=”_blank”
これを自動で毎回設定してくれるのが、「WP External Links」!
めちゃくちゃ優秀なプラグインですよね^^
リンク先を強調できる
ブログなど見ていると、このようなページを見たことある人も多いかと思います。

これは、リンクを押すと別のウィンドウが開くというマークが付いています。
こういった設定は、必ずしもやらばくてはいけないものではないですが、リンク先を強調したいときには便利です。
設定についても簡単なので、ぜひ参考にされてください(^^)
WP External Linksのオススメ設定と使い方

WP External Linkslインストール方法
まずはプラグインをインストールします。
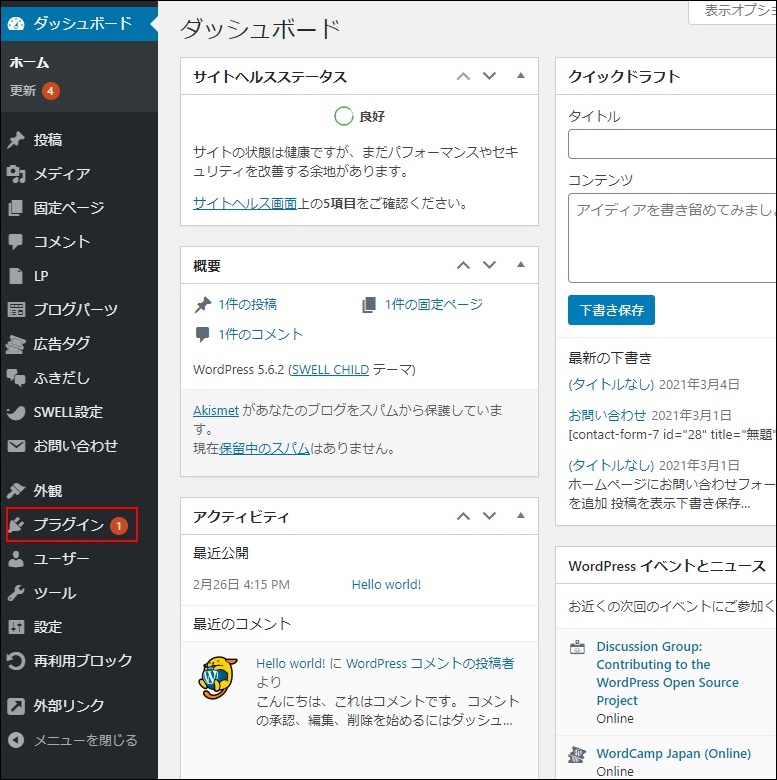
左側にある『プラグイン』をクリック。

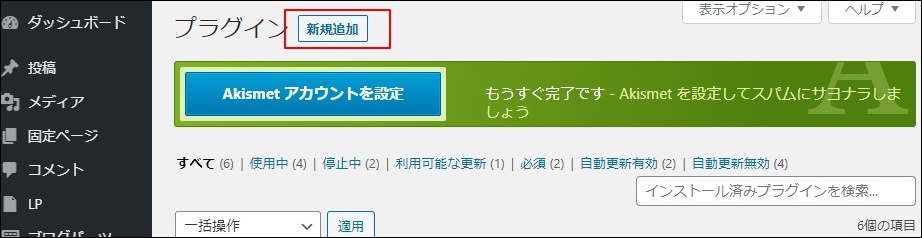
そして、上の方にある『新規追加』を押します。

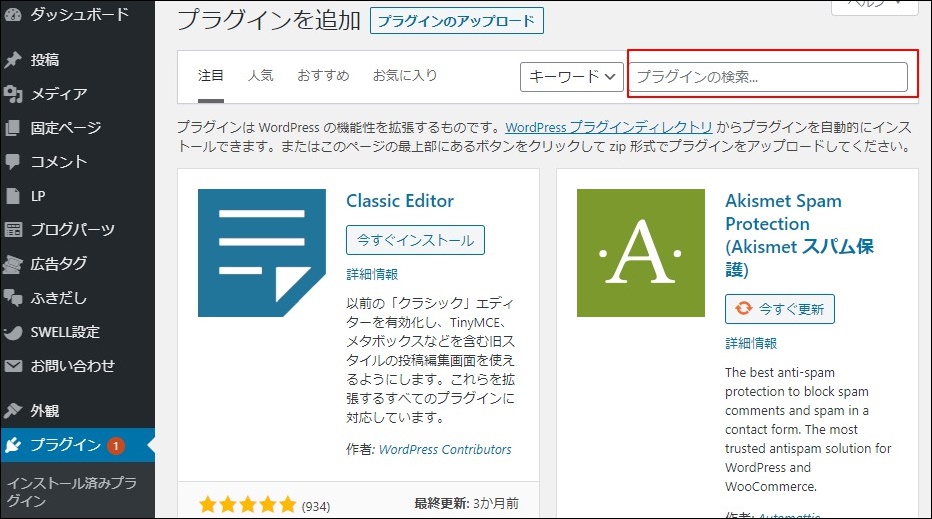
次に右上にある検索のところをクリック。

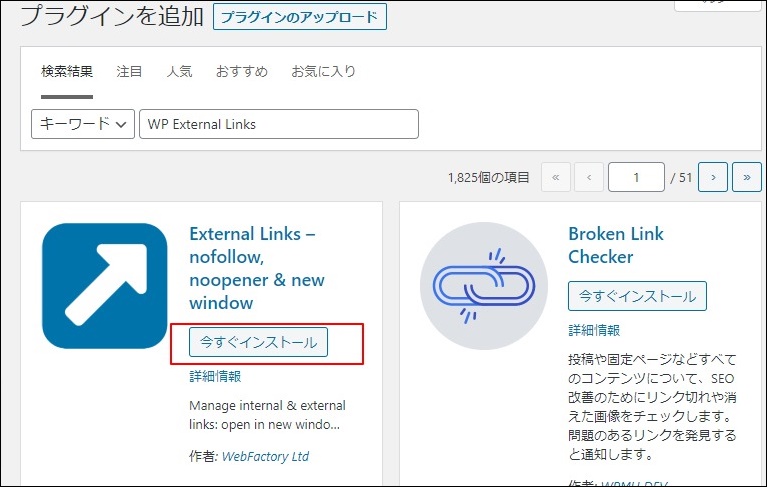
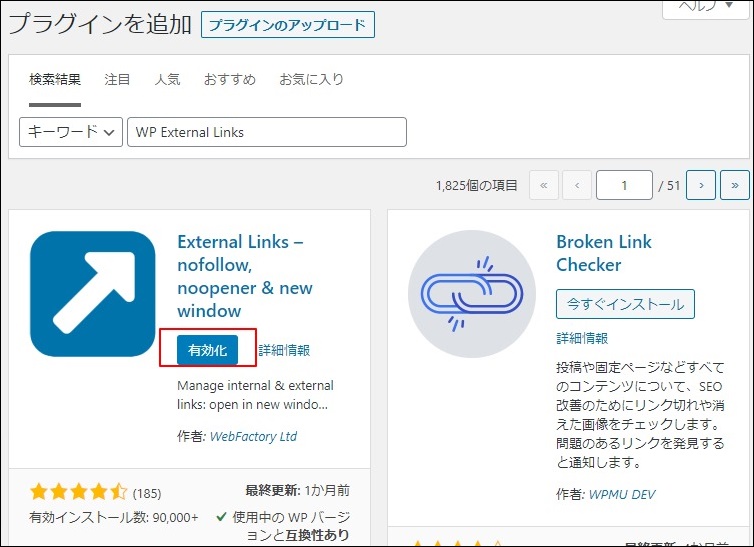
『WP External Links』と検索し、『今すぐインストール』をクリック。
その後、『有効化』押します。

インストール後は必ず『有効化』してください。
WP External Linkslオススメの設定方法
続いて、設定方法についてです。
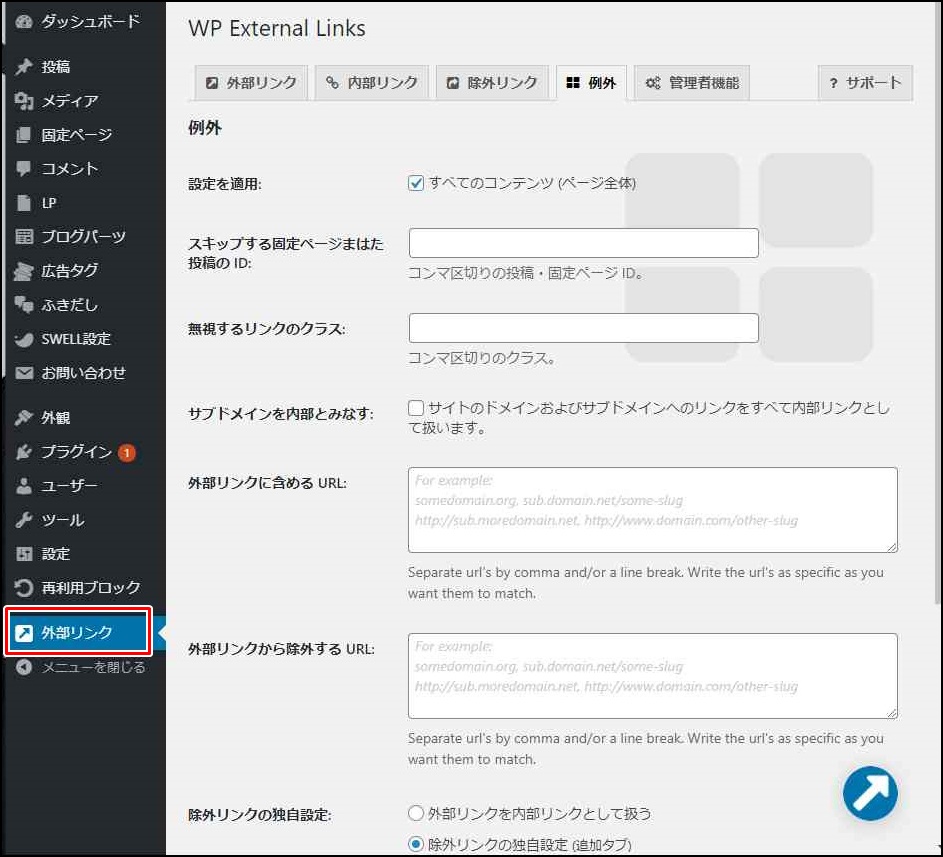
インストールが完了し有効化が完了すると、ダッシュボードの左側に『外部リンク』の項目が追加されます。

この『外部リンク』をクリックすると、次のような画面になります。

上のほうに5つのタブがあるかと思います。
- 外部リンク
- 内部リンク
- 除外リンク
- 例外
- 管理者機能
この中で変更するのは、左側にある『外部リンク』のみで十分です。
あとの4つは、元々の設定のままで大丈夫です。

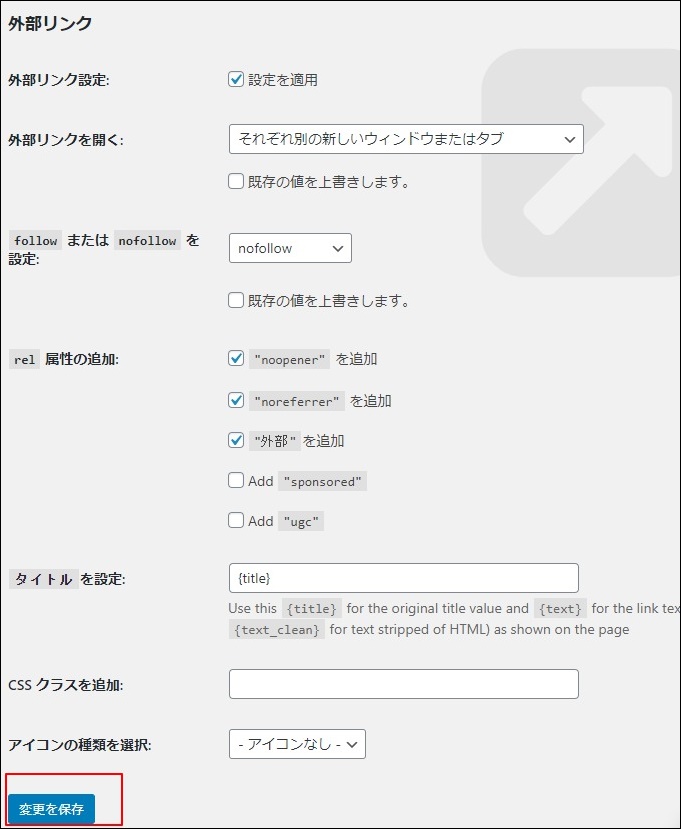
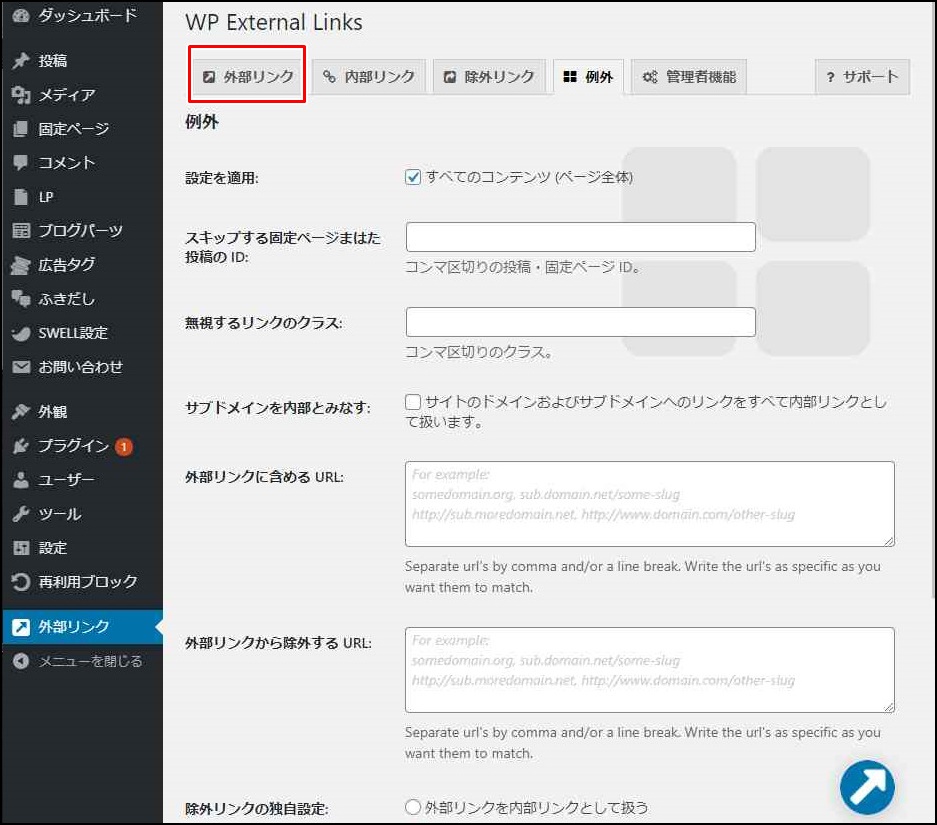
『外部リンク』を押すとこのような画面になります。
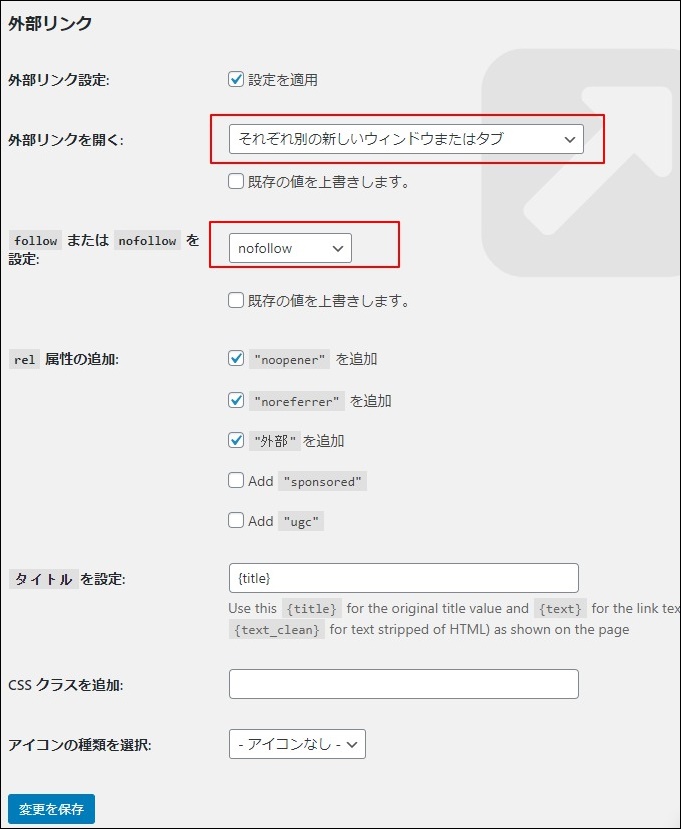
『外部リンクを開く』『followまたはnofollowを設定』の部分を、画像のように選択します。

外部リンクについては、この設定によって別のウィンドウが立ち上がるようになります。
follow~の部分は、のちほど詳しくご紹介しますが、簡単に言うと流出を防ぐことが出来ます。
全て設定が完了したら、左下の『変更を保存』を押します。
またこちらの画像のリンク先の画像は、1番下の『アイコンの種類を選択』で変更出来ます。
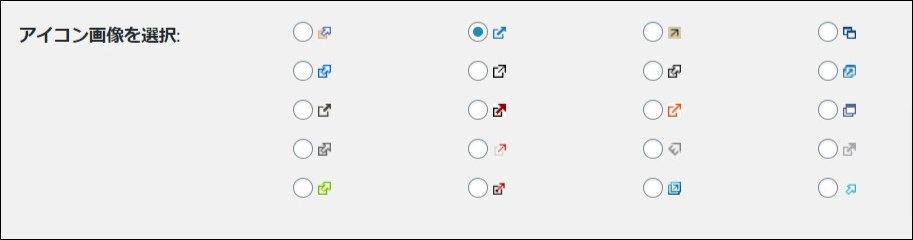
『アイコンの種類を選択』をクリックすると、このような画面になります。

特に指定していなければ、このような表示となっています。

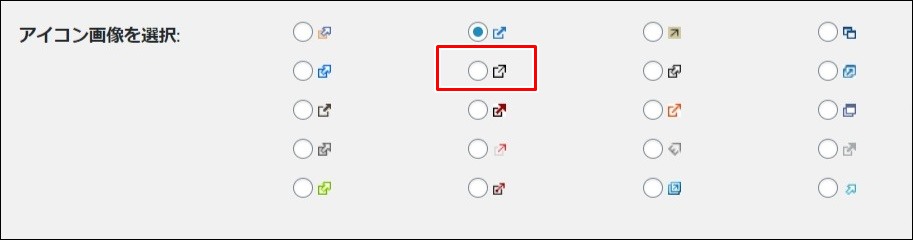
変更する場合、好みのものを選べばOK!

例えば、こちらのアイコン画像を選択した場合、

このような表示になります。
WP External Linksl使い方
今回は例として東京の天気について、リンクを挿入する方法をご紹介します。

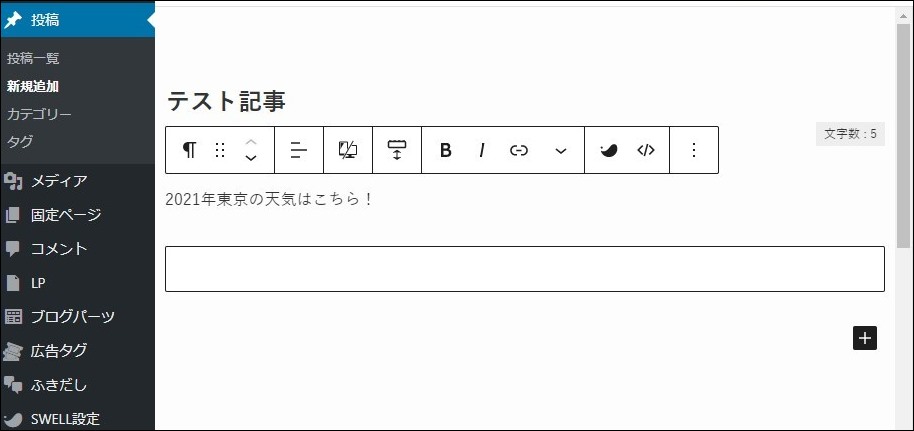
設定を終えたら、記事を作成する画面で文章を入力します。

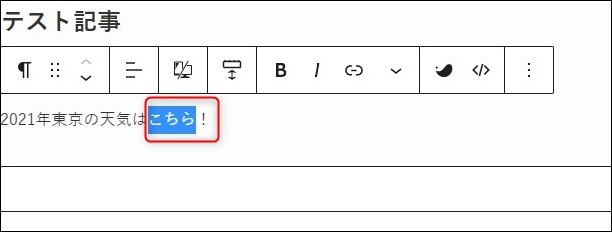
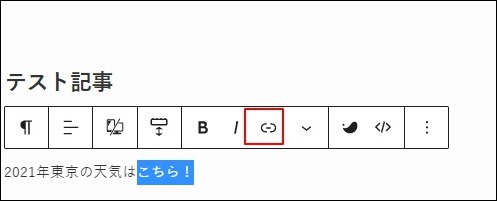
リンクを挿入したいテキストを選択した状態にして、

このマークをクリックします。
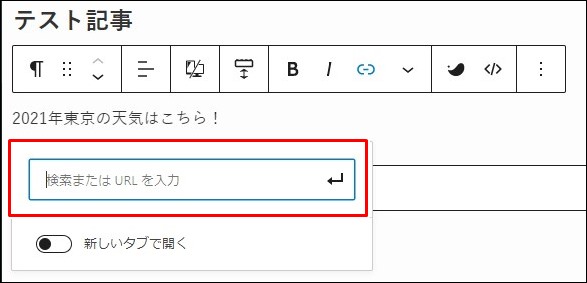
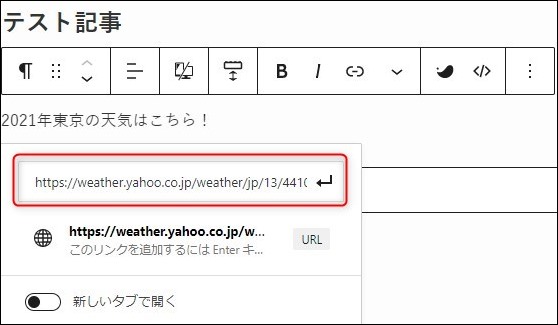
すると、URLを入力する画面になるので実際に東京の天気のURLを入力します。

今回は下記のURLを入力しました。
https://weather.yahoo.co.jp/weather/jp/13/4410.html入力するとこのような画面になります。

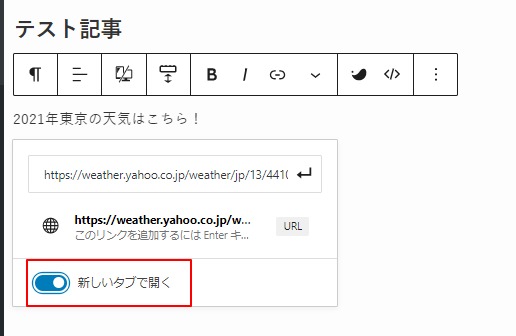
そして最後に、『新しいタブで開く』の設定をONにします。

このようになれば、設定完了です!
実際のプレビュー画面がこちら。

WP External Linksの設定まとめ
WP External Linksでは次の3つのことが出来るようになります。
- nofollowタグを自動で挿入
- リンクをクリックすると、別ウィンドウが立ち上がる
- リンクにアイコンを設定できる
設定も簡単なので、設定することをおすすめ致します。